Hoy vamos a tratar en nuestro blog uno de esos temas que más nos cuesta explicar a la gente.
Si sois diseñadores, seguro que en algún momento os habéis encontrado con ese reto, explicarle a un cliente cuál es la diferencia entre un archivo vectorial, uno trazado y un mapa de bits. De la misma manera, si eres un cliente que alguna vez un diseñador – bicho raro – te ha dicho que necesita que le pases los archivos trazados o que él no puede usar un mapa de bits como un archivo vectorial, es probable que todo esto te haya sonado a chino.
Intentaremos dar respuesta a las dos vertientes, cómo explicarlo a un cliente y cómo entenderlo, si eres el cliente. Por ello como hacemos siempre recurriremos a las dos maneras de explicarlo, la técnica y la fácil con ejemplos reales.
¿Cuáles son las diferencias entre un archivo mapa de bits y un archivo vectorial?
- El mapa de bits está formado por píxeles, que es la unidad básica de una imagen digital en pantalla a base de puntos de color o en escala de grises. Los píxeles, son esos puntos de color o escala de grises, que son enteramente de un mismo color, y al unirse con los demás, como si fuera un mosaico, se forma la imagen. Se le llama mapa de bits porque la imagen generada, creada a partir de una combinación concreta de miles y miles de píxeles, tiene un tamaño en peso del archivo medida en bits, que es la unidad mínima de información. Por lo tanto se le llama mapa de bits porque la imagen es un mapa de puntos de información.
- A grandes rasgos, una fotografía siempre es un mapa de bits.
- El archivo vectorial o vector no está formado por píxeles, sino que es un grupo de objetos geométricos que entre sí, juntando círculos, rectángulos, curvas, tangentes etc, generan una imagen gráfica. Cuando se crea un logotipo, por ejemplo, este se realiza en programas que permiten la utilización de vectores.
- Un archivo de mapa de bits está definido por un tamaño en píxeles y una resolución de pantalla. Cuanto más altas sean estas dos variables, de mejor calidad será el archivo.
- Un archivo vectorial sí tiene un tamaño en píxeles, que es cómo se saca al archivo definitivo, pero no tiene resolución de pantalla, puesto que su propia definición como archivo hace que la nitidez sea perfecta.

¿Qué es un píxel y qué es la resolución de un archivo?
- Los píxeles, son pequeños cuadraditos que según la resolución a la que esté realizada la imagen, caben desde 72 por pulgada, a 120, 150, 300, 400 y hasta 600 píxeles por pulgada. Una pulgada son 25,4mm, por lo que cuantos más píxeles por pulgada compongan la imagen mayor nitidez tendrá esta.
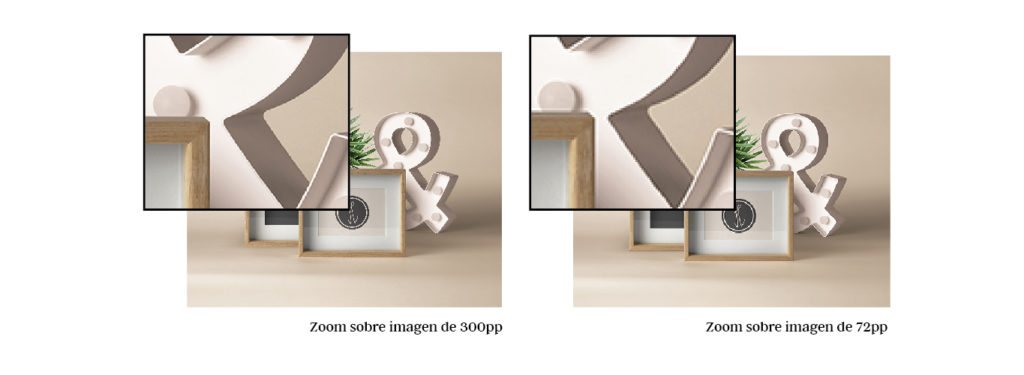
- El mapa de bits, al estar formado por puntos o píxeles, cuando se agranda, se dice que se “pixela”. Ya que esa medida básica se escala en la misma proporción, de tal manera que cuando toda la imagen se hace más grande, los píxeles que la forma también, y por lo tanto el ojo los aprecia, perdiendo nitidez. Dicho de otra manera, si en una imagen cuya resolución sea de 72px por pulgada, es decir, 72px por cada 25,4mm, si esta se hiciera 10 veces más grande, pasaría a estar formada por esos mismos 72px pero en lugar de abarcar 25,4mm ocuparían 25,4cm (25,4mm x 10), con lo que la imagen se verá muy poco nítida, en definitiva, se verán más los píxeles que la propia foto.
- Una forma más simple de entender el concepto de un píxel, es visualizar la imagen como un mosaico romano. Cada una de las piezas del mosaico es un píxel, y todos unidos dan lugar a una imagen, en nuestro caso un mapa de bits, que tiene una dimensión en px de ancho por px de alto. Cuántas más piezas tenga el mosaico, a una debida distancia, mejor se verá porque tendrá más nitidez.
- Agrandar un mapa de bits es exactamente lo mismo que acercarnos mucho a un mosaico, ya que en lugar de ver la imagen correctamente lo que conseguiremos será ver desde más cerca las piezas del mosaico, que son los píxeles de nuestra imagen, por lo tanto no se verá con nitidez.
¿Cuál es la diferencia entre el tamaño y la resolución de pantalla?
- El tamaño de un archivo se define en píxeles de ancho por píxeles de alto. De base, cuánto mayor sea este tamaño mejor se verá el archivo.
- La resolución de pantalla son los píxeles por pulgada (ppp) que tenga el documento. Como hemos dicho antes, no es lo mismo tener una resolución de pantalla de 72ppp, o de 100ppp, o de 120ppp o de 300ppp, 450ppp o hasta 600ppp. Este valor indica que en un archivo por ejemplo de unas dimensiones de 100 pulgadas x 50 pulgadas, o dicho de otra manera, de 245cm x 122,5cm en una resolución de pantalla de 72ppp (que es una resolución óptima para visualización de elementos en la pantalla de un ordenador, por ejemplo) veremos un total de 7200 píxeles de ancho x 3600 px de alto, mientras que al mismo tamaño, si la resolución de pantalla es de 300ppp, (que es la resolución óptima para elementos impresos), tendremos un tamaño de 30000px de ancho por 15000px de alto.

¿Cuál es la diferencia entre un vector y un archivo trazado?
- Todos los archivos trazados son vectores, pero no todos los vectores son archivos trazados. Por ejemplo una tipografía en el ordenador, que se puede escalar de 12pt a 50pt o a 300pt y no pierde calidad es un vector,en forma de una tipografía, que por ejemplo cuando pulsamos la tecla A, muestra un vector con la forma de la letra A de esa tipografía, pero no es un archivo trazado. Trazar un vector significa que ese vector ha dejado de ser propiamente ese vector, en este caso la letra A, para ser simplemente un trazado vectorial con nodos.
¿De qué sirve trazar un vector?
- Trazar un vector es fundamental para enviar un documento vectorizado y asegurarse que por ejemplo, las tipografías se ven correctamente en el ordenador de la persona que lo recibe.
- Si no se traza un vector como un logo, puede suceder que si la persona que lo recibe no tiene instaladas las mismas tipografías con las que se envía, el ordenador que lo lea busque esa fuente en su equipo, y al no encontrarla la sustituya automáticamente por otra genérica, lo cual hace que el logotipo en este caso no se vea como es en realidad. En el caso de que esté trazado, ese problema nunca sucede porque las tipografías han dejado de ser vectores para ser trazados.